
WordPressのフッター部分にウィジェットエリアを追加したいので、追加する方法を知りたい。
このような疑問にお答えしたいと思います。
WordPressのフッター部分にウィジェットエリアを追加する際、「Podamibe Simple Footer Widget Area」というプラグインを使用すれば簡単にできます。
このプラグイン少し設定などがありますので、一つひとつ解説します。
目次
まずは、Podamibe Simple Footer Widget Areaをダウンロードしましょう。
管理画面のプラグインから検索してダウンロードすることができます。
ダウンロードしたら有効化してください。


Podamibe Simple Footer Widget Areaを有効化したら、管理メニューに追加されます。
ひとまずPodamibe Simple Footer Widget Areaの設定画面を見てみましょう。
管理画面の左メニューにある「設定」→「SFWA Setting」から設定画面に移動できます。

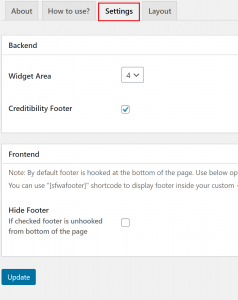
設定画面に表示されているタブから「Settings」をクリックします。
Widget Areaは追加するウィジェット数です。最大で7つ追加することができます。
Podamibe Simple Footer Widget Areaはレスポンシブ対応しているので、特別な設定は必要ありません。
ブレイクポイントは以下です。
- 1200px以上
- 1199px~992px
- 991px~767px
- 766px未満
Podamibe Simple Footer Widget Areaを導入して自分のサイトをスマホ表示にさせた時、特に変な表示になってなければOKです。
このオプションにチェックを入れると、「Widget Area」で追加したウィジェットの一段下に、もう一つblock要素としてウィジェットが追加できます。
Frontendについて
Podamibe Simple Footer Widget Areaプラグインは、基本的にページの一番下にフッターウィジェットエリアを追加する仕様です。任意の場所にフッターウィジェットエリアを表示したい場合の方法も用意されてます。
Hide Footerにチェックを入れるとPodamibe Simple Footer Widget Areaはフッター下部への自動追加を停止してくれます。
ウィジェットのデザインをカスタマイズしたい場合の手順
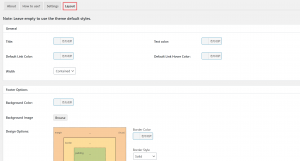
「Layout」タブから追加したフッターウィジェットのデザインを調整できます。
この設定は特に必須ではないので、飛ばしてもらっても大丈夫です。

Generalについて
ウィジェットタイトルの色、テキストの色、リンクの色、リンクのマウスオーバーの色、横幅の設定できます。
背景色、背景の画像、枠線の色、ボーダーのスタイル、ボーダーの角を調整できます。
背景色、背景の画像、枠線の色、ボーダーのスタイル、ボーダーの角が調整できます。
このlayoutタブで設定する以外にも任意のCSSでフッターウィジェットのデザインを調整も可能です。
ウィジェットページでの操作
Podamibe Simple Footer Widget Areaプラグインの設定が完了したら、ウィジェットページで表示する内容を反映させる作業に移ります。
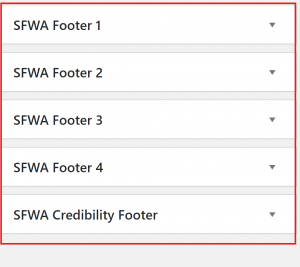
ウィジェットページに「SFWA Footer」が追加されます。
「SFWA Footer」の横に表示される数字は先ほど任意で設定したウィジェットの数です。

ここに表示させたいウィジェットを追加すれば、フッター部分に表示させることができます。
めちゃくちゃ簡単ですよね。
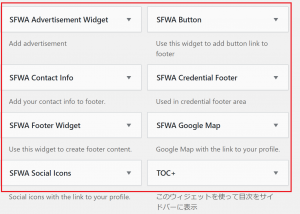
ちなみにPodamibe Simple Footer Widget Areaを有効化すると使用できるウィジェットが追加されます。

頭にSFWAと付いているのが追加されたものです。(TOC+は関係ありません)
追加されたウィジェットを少し解説すると…
- SFWA Button:ボタン内のテキスト、ハイパーリンク
- SFWA Contact Info:住所、電話番号、携帯電話番号、メールアドレス、ウェブサイトのURL
- SFWA Credential Footer:コピーライト用のテキスト、ロゴ、ハイパーリンク
- SFWA Footer Widget:タイトル、画像、ハイパーリンク、テキスト
- SFWA Google Map:Google Mapの埋め込み
- SFWA social Icons:Twitter、Facebook、Instagram、Youtube、Tumblr 、Vine、Snapchatの外部URL
自分は今のところ一度も使った事はありませんが、人によっては役に立ちそうなウィジェットもあるので、ぜひ活用してみて下さい。
今回はこれで以上になります。
参考になれば幸いです。



コメント