こんにちは ゆうです。
今回は、Google公式のプラグイン「Web Stories」について解説します。
今海外では、Google Discover・画像検索にストーリー形式の露出が増えているそうです。
新たな集客方法として注目されていますので、解説していきます。
目次
Google公式プラグインのWeb Storiesとは

Web Storiesとはインスタのストーリーのように掲載することができる機能で、海外のGoogle Discover・画像検索ではWeb Storiesの露出が目立っているそうです。
例えば上にWeb Storiesを用いたストーリーを掲載しました。
カレーの作り方をストーリー形式でまとめており、最後は自身の記事に集客させようと内部リンクが貼られています。
こういった使用方法もあり、参考になりますよね。
ただ、残念な事に日本ではまだWeb StoriesのGoogle Discover・画像検索への露出ができず、Googleは現在米国を中心に試験的に行っているようです。
これからこういったストーリーが主流になっていきそうな予感はしますので、ひとまず知識として覚えておいて損はないと思います。
Web Storiesをダウンロード・有効化しましょう

早速Web Storiesの使い方を解説したいと思います。
まずは、管理画面からプラグインで「Web Stories」と検索してダウンロードと有効化をしましょう。
Web Storiesのダッシュボード画面について

有効化をしたら、管理画面の左メニューにある「Stories」クリックしてください。
そうすると、ダッシュボードが開きます。

My Stories
My Storiesは、今まで作成したストーリーが表示される場所で、編集や削除もここで行える。
Explore Templates

Web Storiesに付属しているテンプレートです。
このテンプレートを元にストーリーを作成することが可能です。
数も豊富なので、ストーリー作りが楽しくなりますと思います。
Editor Settings

Editor Settingsは、グーグルアナリティクスのトラッキングIDを貼り付けることができたり、ストーリーのロゴの変更ができます。
細かい設定ができるのかと思いきや意外とこの程度でした。
では、次にストーリーを作成してみましょう。
上部にあるCreate New Storyをクリックして下さい。
Web Storiesのストーリー作成画面について

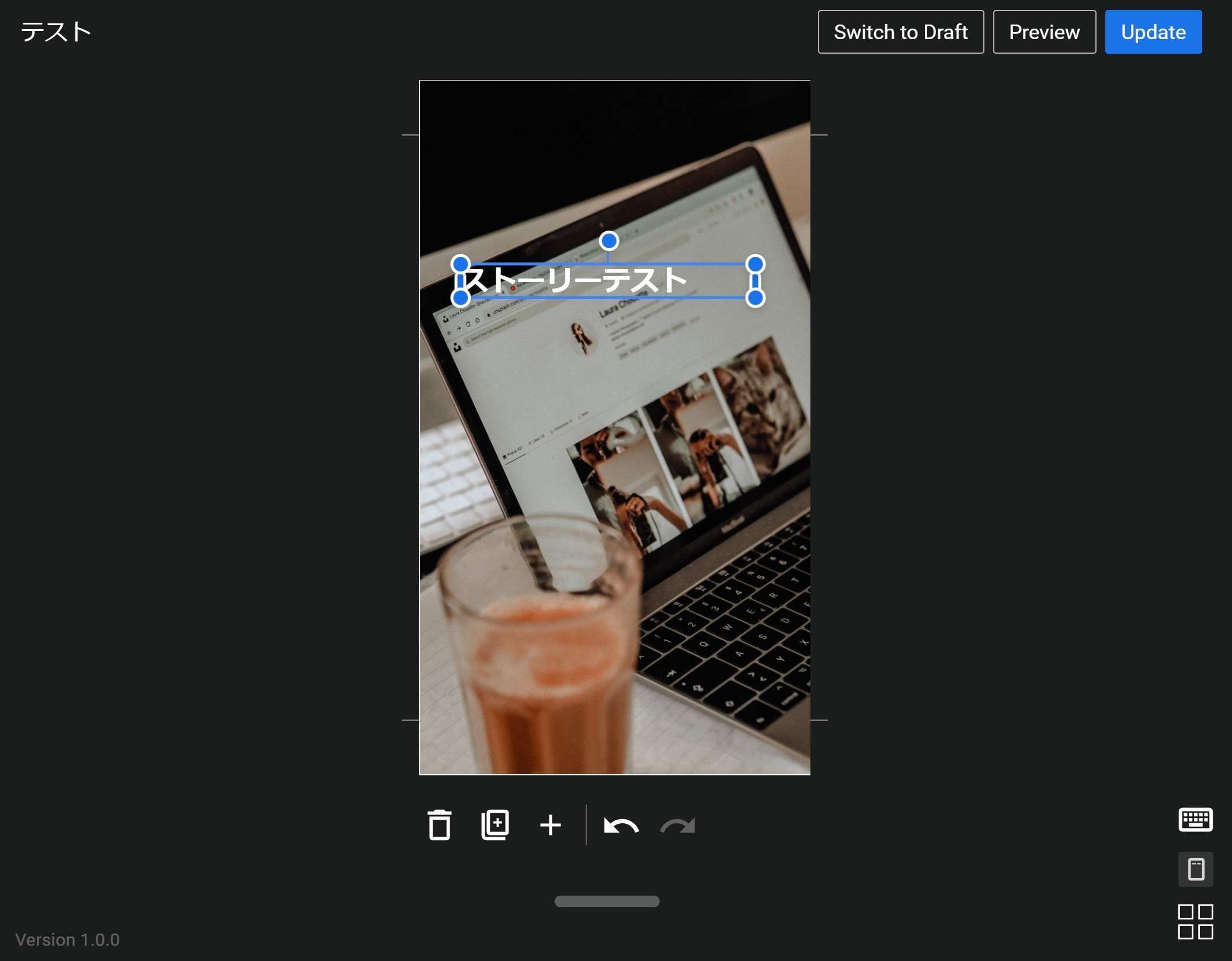
Create New Storyをクリックすると、PhotoShop(もしくはLightroom)みたいな画面がでてきますが、これがストーリー作成の画面です
ストーリーの作成は触った感じそんな複雑ではないです。
5~15分触れば慣れてくるかな程度です。
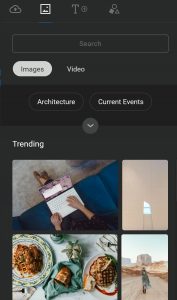
左側にあるのが、写真や動画などの素材が並んでいます。
真ん中にあるのが実際に表示されるストーリーレイアウトです。
右側にあるのが、文字や画像の体裁合わせができるメニューです。
他には、リンクを貼る・概要文・パーマリンクなどの設定もできます。
Web Storiesはフリー素材と提携している

Web StoriesはUnsplashとCoverrというフリー素材サイトと提携しています。
ストーリー作成画面に検索ボックスがあるので、好きなテキストを入力し検索をかけるとフリー素材がでてきます。
なのでいつでもフリー素材を呼び出すことができるのはいいですね。
Unsplashは画像をメインに取り扱っており、Coverrは動画をメインに取り扱っています。
ただ、pixabayに比べると少し素材が少ないかな~という印象です。
Web Storiesについてまとめ
![]()
解説は以上です。
後は、実際に触ってみて慣れるのが一番かと思います。
インスタだけでなく、最近ユーチューブもストーリーを始めだしたので、ストーリーは今後新しい集客方法として注目されるかもしれませんね。
ちなみに自分もテストとしてストーリーを作ってみました。
今日はこれで以上です。
参考になれば幸いです。




コメント